Search for answers or browse about Sintel Forms.
Date Filter
1. What is a Date Filter?
Data Filters can be configured to restrict records visibility based on defined criteria. There are currently three kinds of data filters available on Sintel BI.
- Date Filters
- Dropdown Filters
- User Filters
Date filters let you filter dates based on any date range. For example, you can filter on conditions such as dates by day, week, month, quarter, year or custom ranges.

2. How to add and configure a date filter.
The following steps explain the data configuration of the date filter:
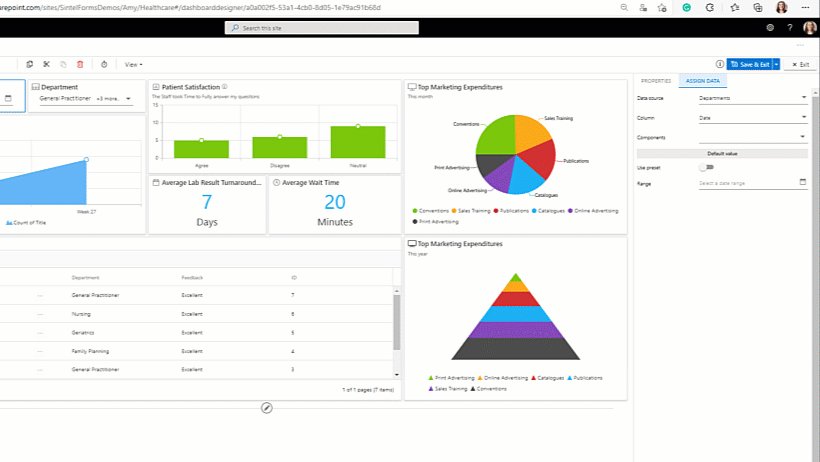
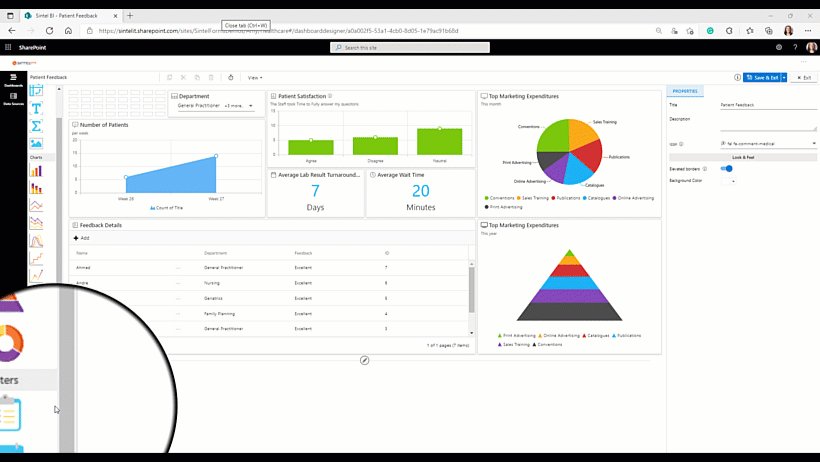
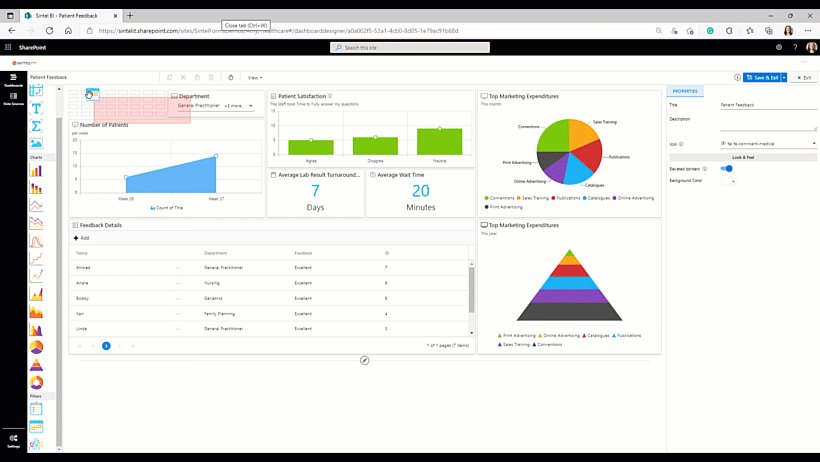
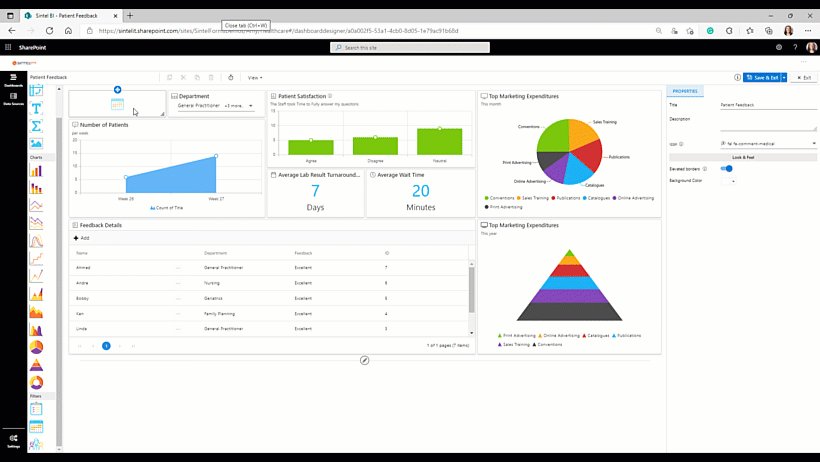
- Drag and drop the area date filter icon from the toolbox into the design panel.
- Resize the widget as required.
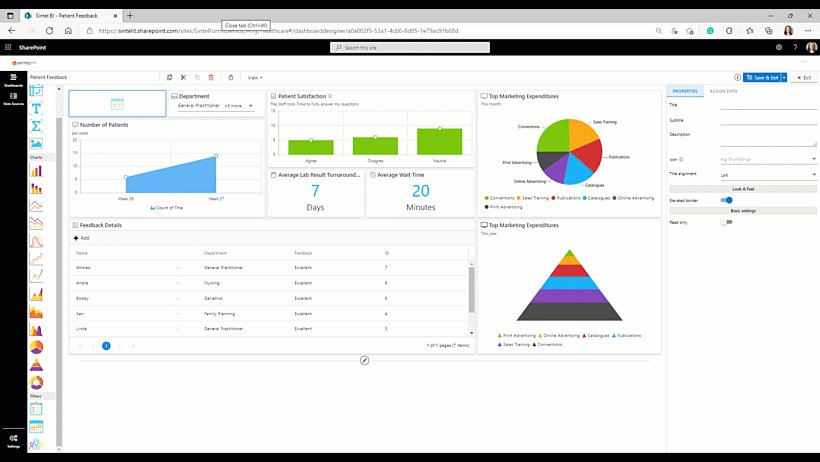
- Select the date filter you have just added and in the properties section, you can name the filter and change any settings you wish.
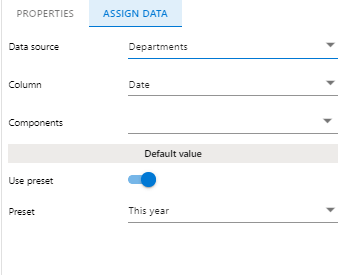
- You can then select assign data and select your data source.Please note that before adding a component you will need to define a data source.

- You can then select your data source, the column you wish to take the data from (in this case I chose date).
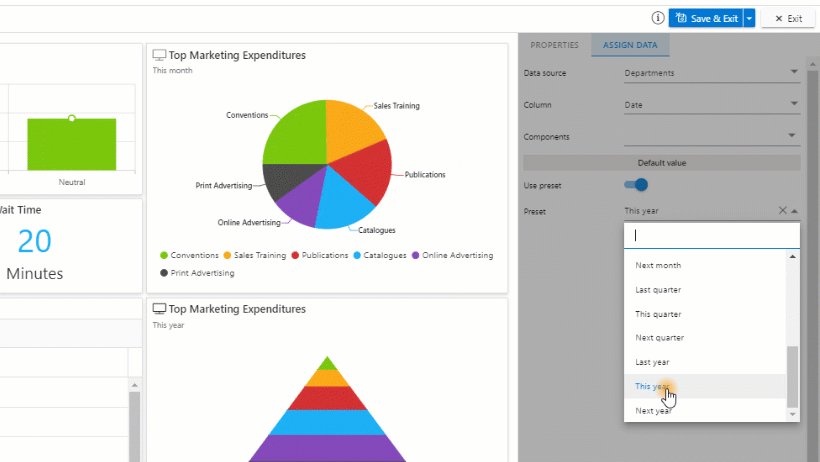
You can then select the components you wish to be influenced by your filtered data. (It is important to remember that the component you wish to be filtered will have to have date-driven data behind it so that it can actually be filtered by date). - For the default value, you can choose to:
a. Use Present – This means you want the data to be filtered by the current date. You can also choose from a number of other options including today, the last 7 days, this week etc.
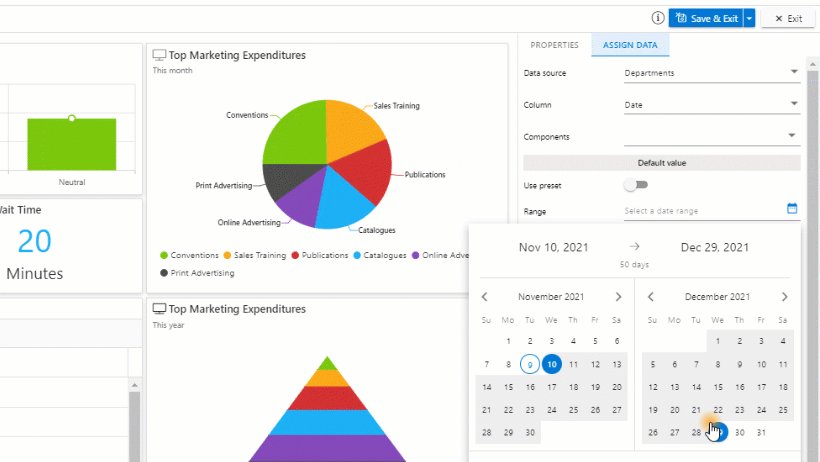
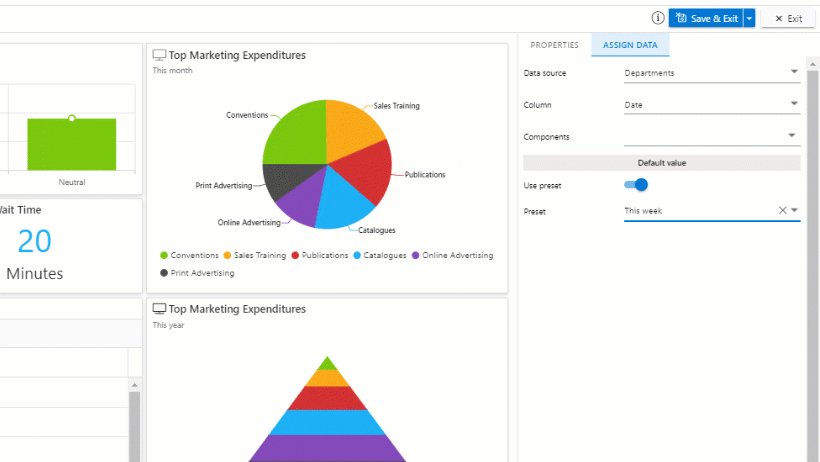
b. You can also turn the use present slider off. If you choose to do this, you may choose a specific date range you want to display on the dashboard, that won’t be affected by the date the user opens up the dashboard.
Changing the default value
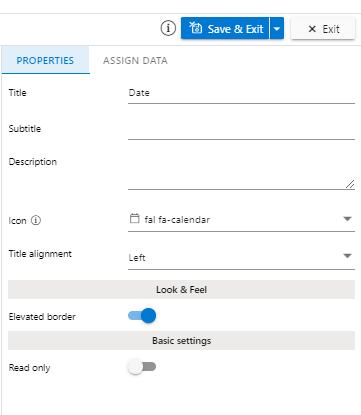
3. Properties menu options
The following image shows the various properties menu options based on the date filter.

Title – This allows you to set a name for the component
Subtitle – This allows you to set a subtitle for the component.
Description – This allows you to show additional information in the form of a tooltip. It’s beneficial as it gives the user additional information without affecting the visualization.
Icon – Sintel Forms and Sintel BI both have Font Awesome embedded. This enables you to add icons to the components.
Title alignment – This determines the appearance and orientation of the component’s title. You can choose to align your text left, centre or right.
Look & Feel
Elevated Border – You can switch the elevated border on and off of your component depending on what you like best.
Basic Settings
Read-only– Read-only means that you will make the date filter unalterable therefore a user will be capable to view data within the date range you set however they will not be able to view data from dates outside the date range.
Once you have added your date filter and assigned data to it, make sure you save your work.
If you liked this article and would like to learn more about other components, click here.
To learn more about Sintel check our features or testimonials.
If you would like to learn more about Sintel Forms or Sintel BI book a no-obligation demo.
For the latest updates follow us on LinkedIn/Twitter & YouTube.

 Adding the date filter component
Adding the date filter component